Tag: вспомнить в конце 2017





Провел его через несколько итераций с замечаниями «технического» и «арт-директора» — кураторов курса
По рекомендации Олега записался на курс текстописания к Тимуру Аникину
Прошли первые два месяца обучения и на первой неделе апреля у нас был просмотр. Так в Школе Дизайна ВШЭ называют экзамен...
Что нового я узнал за этот короткий отпуск. «Победа» — норм
Надо записать чтобы не забылось. Съездили покататься в Красную Поляну на три дня. В целом понравилось...
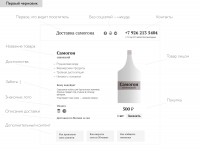
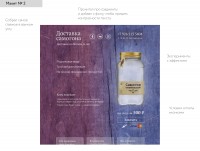
Чтобы научиться пилить сайты и приложухи записался на курс «Дизайн цифрового продукта» от Школы дизайна НИУ ВШЭ
Может показаться, что ответом будет что-то типа «теперь я отличаю Барокко от Ренесанса» или Рафаэля от ван Эйка